12款精选浏览器插件推荐
推荐几款办公中用到的插件,有效提升工作效率。
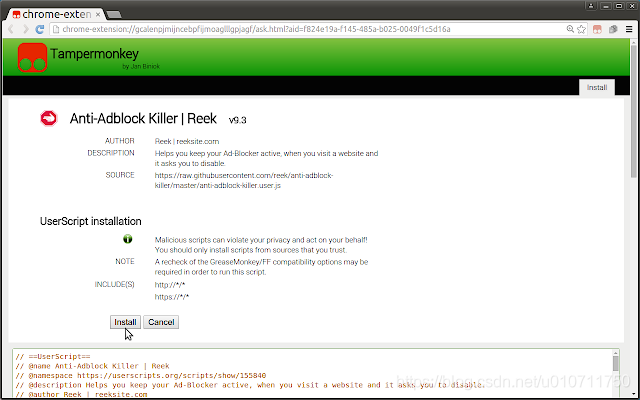
# Tampermonkey 推荐指数:★★★★★
插件平台。平台抽取出浏览器提供的接口,通过集成对外提供服务。 1.可以用来去某些平台的广告 2.可以用来下载某些平台的文档 3.以图识图 4.更多有意思的脚本待您的发掘 5.当然有能力可以通过它提供的API来集成自己的工作流
插件地址:Tampermonkey
使用截图:

# Care your Eyes 推荐指数:★★★★★
把网页背景变成眼睛保护色或适合夜晚阅读的夜间模式,一些无法变色的小区块可以通过单击进行变色
插件地址:Care your Eyes 使用截图:  
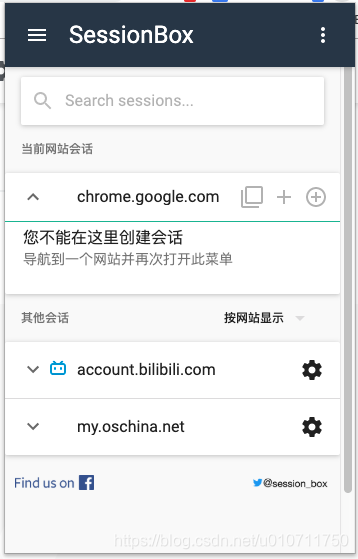
# SessionBox 推荐指数:★★★★★
同时使用多个帐户浏览网站变容易了。点击一下按钮即可创建一个独立标签。 运营人员利器,能同时开多个窗口登录各大平台。不会被挤下来 1.session box把会话隔离开了,这样在登录多个账户的时候就不会有冲突了。
插件地址:SessionBox
使用截图:

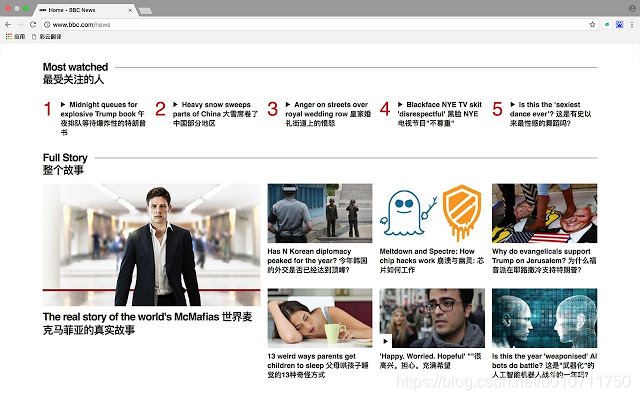
# 彩云小译 推荐指数:★★★★☆
这个是从阮一峰老师的博客里看到的,体验下很适合学英语的同学,能同时看到原文、译文。 插件地址:彩云小译 使用截图:
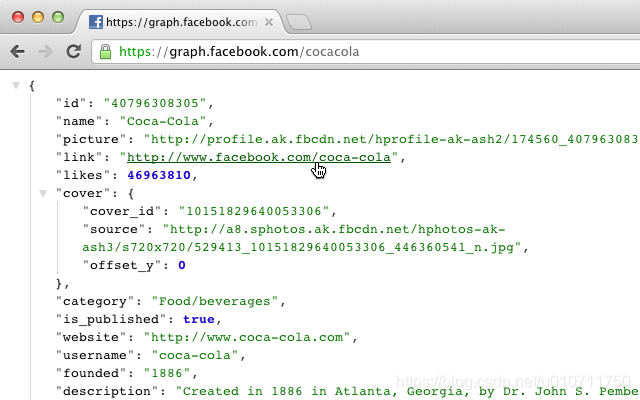
# JSON Formatter 推荐指数:★★★★☆
json文件的格式化显示 原理是把json内容用html包装起来
插件地址:json formatter
使用截图:

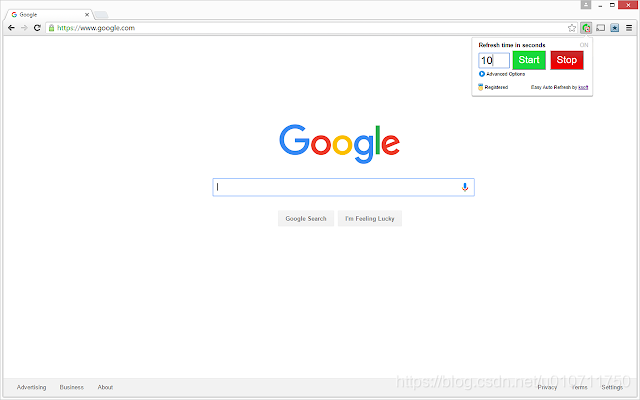
# Easy Auto Refresh 推荐指数:★★★☆☆
定时刷新页面,适合前端开发人员。能够实时看到页面的修改情况
插件地址:Easy Auto Refresh
使用截图:

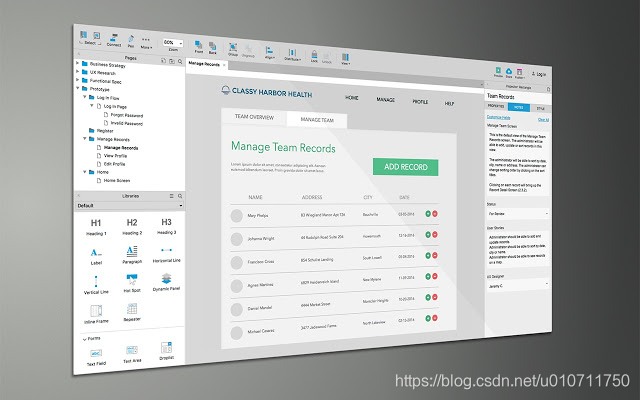
# Axure RP Extension for Chrome 推荐指数:★★★☆☆
Axure RP工具的web插件,可以在浏览器方便的查看、制作原型文档。加密浏览
插件地址:Axure RP Extension for Chrome
使用截图:

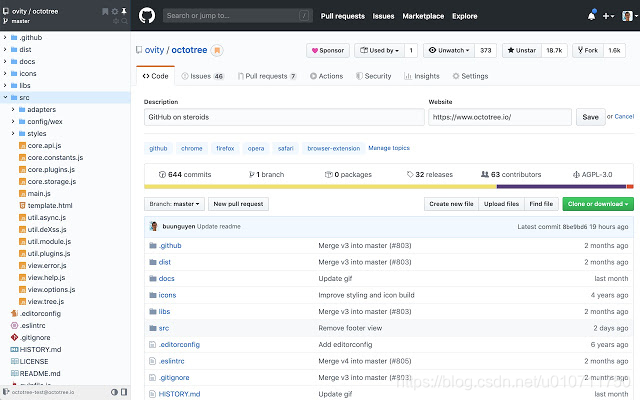
# Octotree 推荐指数:★★★★☆
提供github项目的文件夹浏览方式
插件地址:Octotree
使用截图:

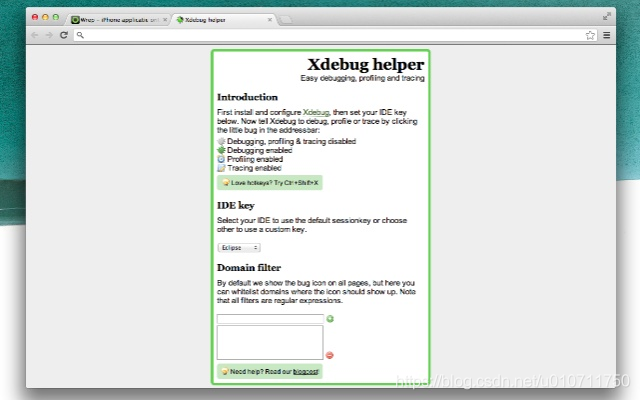
# Xdebug helper 推荐指数:★★★☆☆
php web项目调试工具
插件地址:Xdebug helper
使用截图:

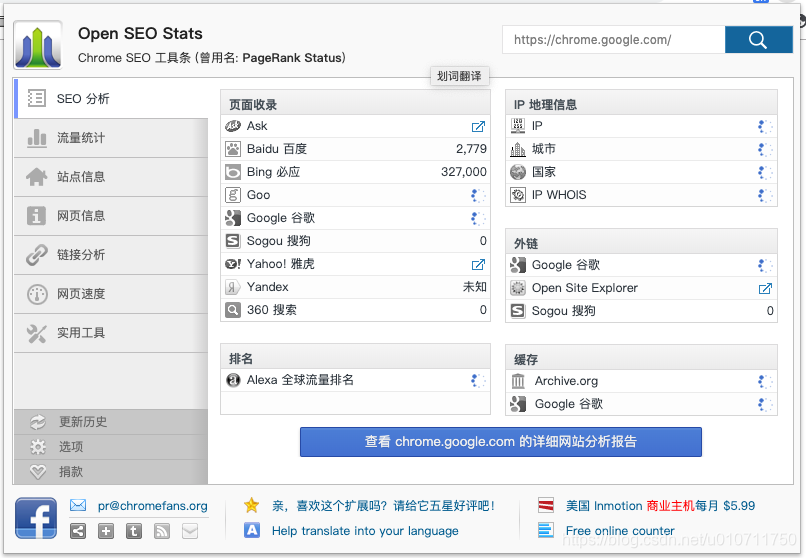
# Open SEO Stats 推荐指数:★★★☆☆
显示当前网页的排名和 SEO 统计数据,主要包括 Alexa、Compete、Quantcast 排名,以及外链、索引数、IP 位置、Whois、SNS、缓存等。
插件地址:Open SEO Stats
使用截图:

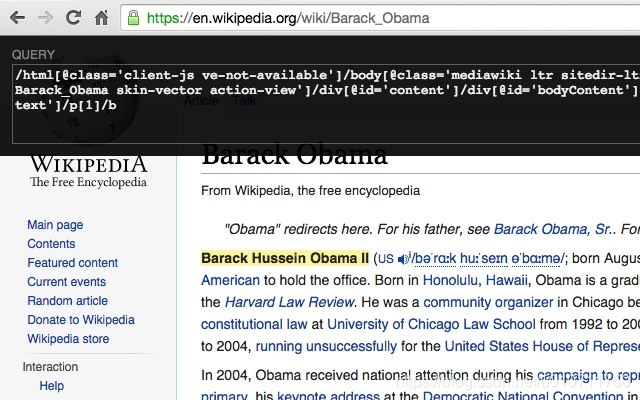
# XPath Helper 推荐指数:★★★☆☆
这个工具我用来测试xpath路径,能快速验证想法。 写爬虫的同学多半会需要它 插件地址:XPath Helper 使用截图:
# 二维码(QR码)生成器 推荐指数:★★★☆☆
网址分享地址给移动端,复制网址很繁琐。直接生成二维码 可以生成当前页面二维码,手机直接扫二维码就可以访问当前页面
插件地址:二维码生成器
使用截图:



分享一些编程过程中的经验、感悟
扫码关注我吧